Ideate
SITE MAP
Now that I had a better understanding of our users and really honed in on the specific pain points, it was time to focus on creating solutions. In order to start working towards solution-focused designs, I developed a site map to solidify the organization of pages within the site, whilst referring to my research takeaways.
USER FLOW
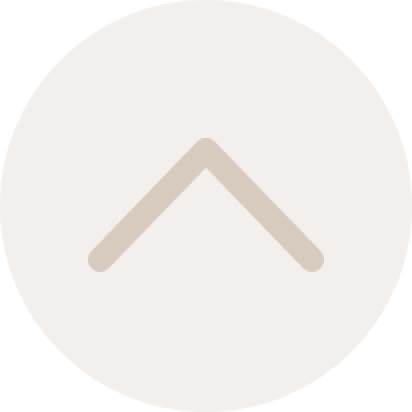
Using the sitemap, research findings and developed persona, I was then able to chart a user flow. The flow below shows several main paths for a user:
Click to enlarge the user flow
WIREFRAMES
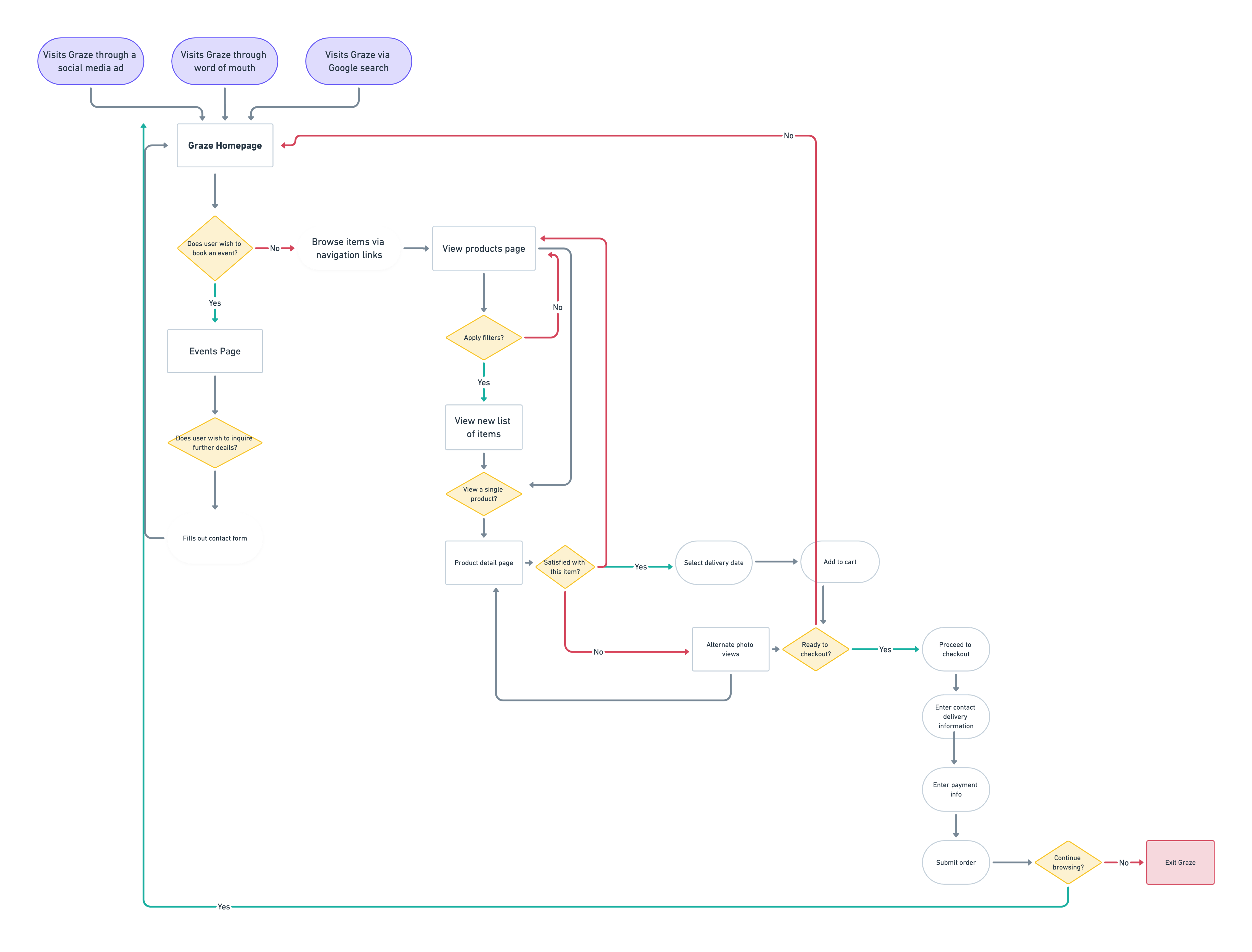
I took to pen and paper to start with hand sketching to wireframe key pages informed by my task flows. In these initial sketches, I was able to quickly brainstorm and come up with alternate ideas, building on each of them in order to move on to mid-fidelity sketching. During my research, I found that a common pain point for users was when images were misrepresentative of how they actually look. I therefore included sketched the product pages including alternate views of the products, also including a disclaimer that products are dependent on seasonal availability.
Click to enlarge the low-fi sketches
I then moved to Sketch to create mid-fidelity wirefram. I created a
mid-fidelity desktop prototype of the main user flow using InVision. This enabled me to visualize the early designs more concretely, see how the interactions flowed, and to be able to have users test it out. After receiving feedback and implementing changes to the wireframes, I moved on to the visual design phase.
VISUAL DESIGN
UI KIT
The client had a logo which she was keen to keep, so I made some minor edits to ensure that it was readable for various screen sizes.
Bohemian, Anthropologie, Light, Airy: These are the words my client used to describe her product. Additionally, she pointed out some brands she admires. I put together a mood board and shared it with her to help guide us.
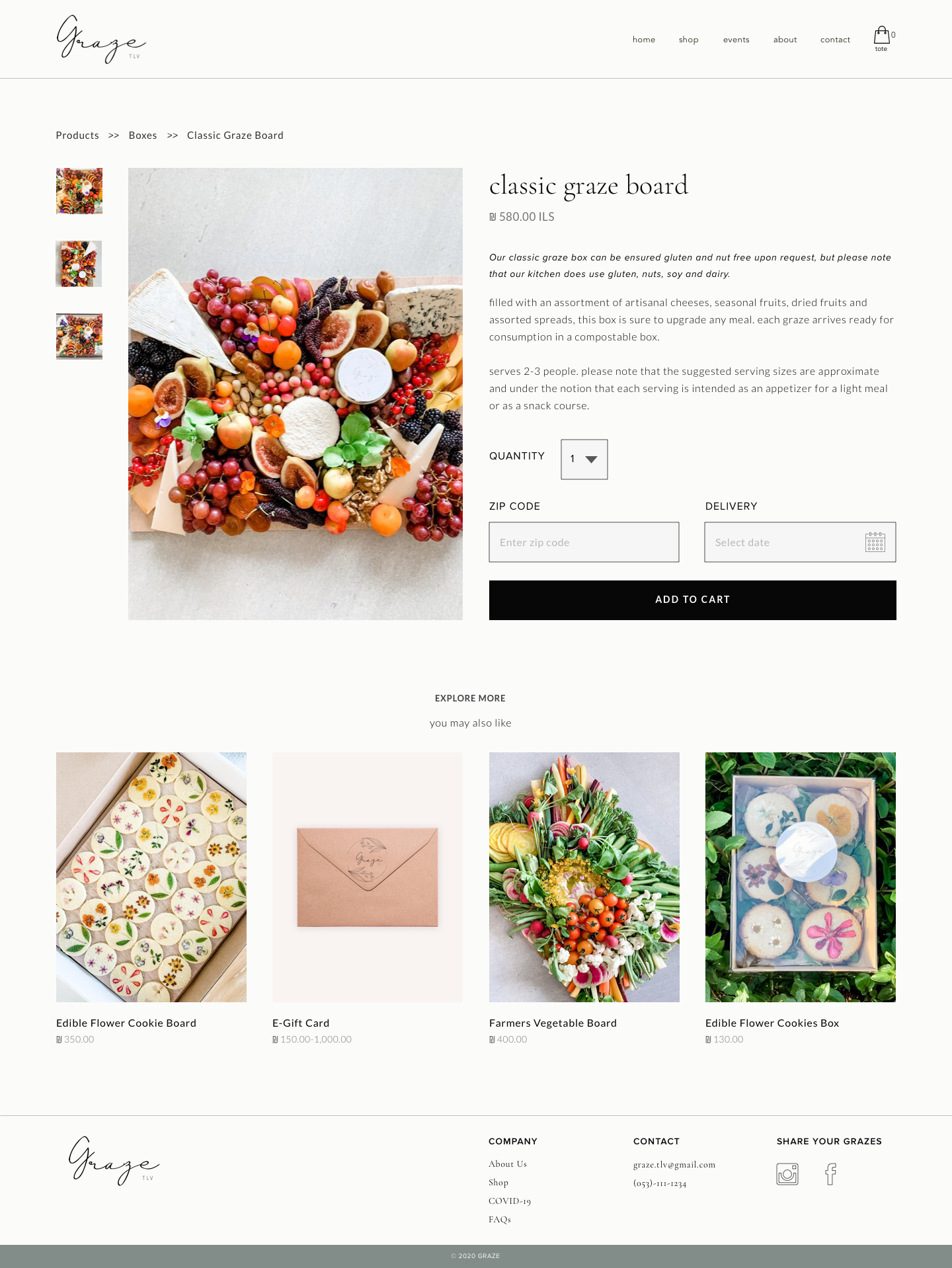
Keeping in mind that the photography should take the stage, I designed a clean and minimal interface with subtle flares of light and pastel colors in the UI elements. I also referred back to my research, and users expressing the importance of photos being true to real products, I kept this in mind for the UI of the product pages, including a variety of photos, implementing a consistent hue using Adobe Lightroom Mobile.
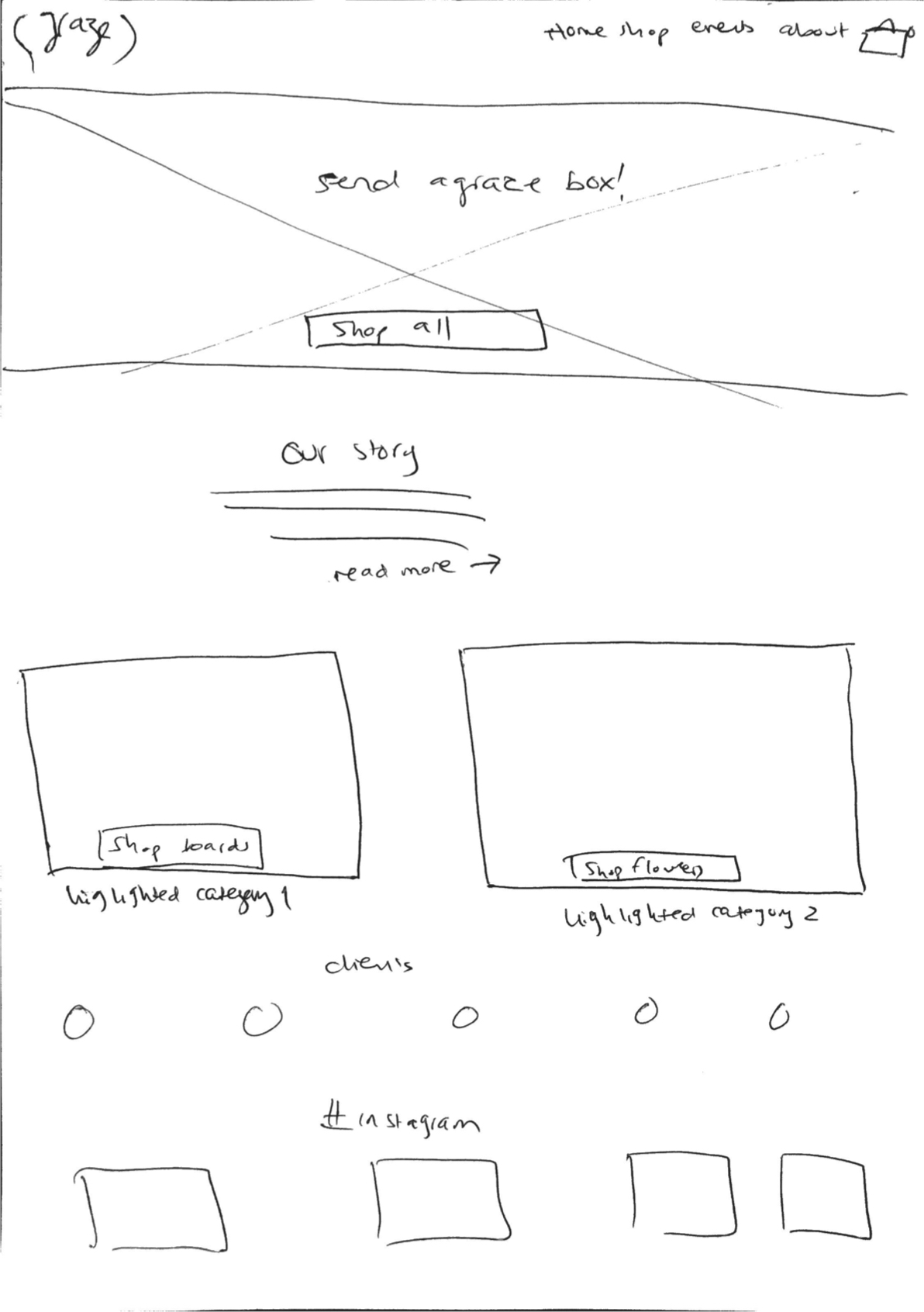
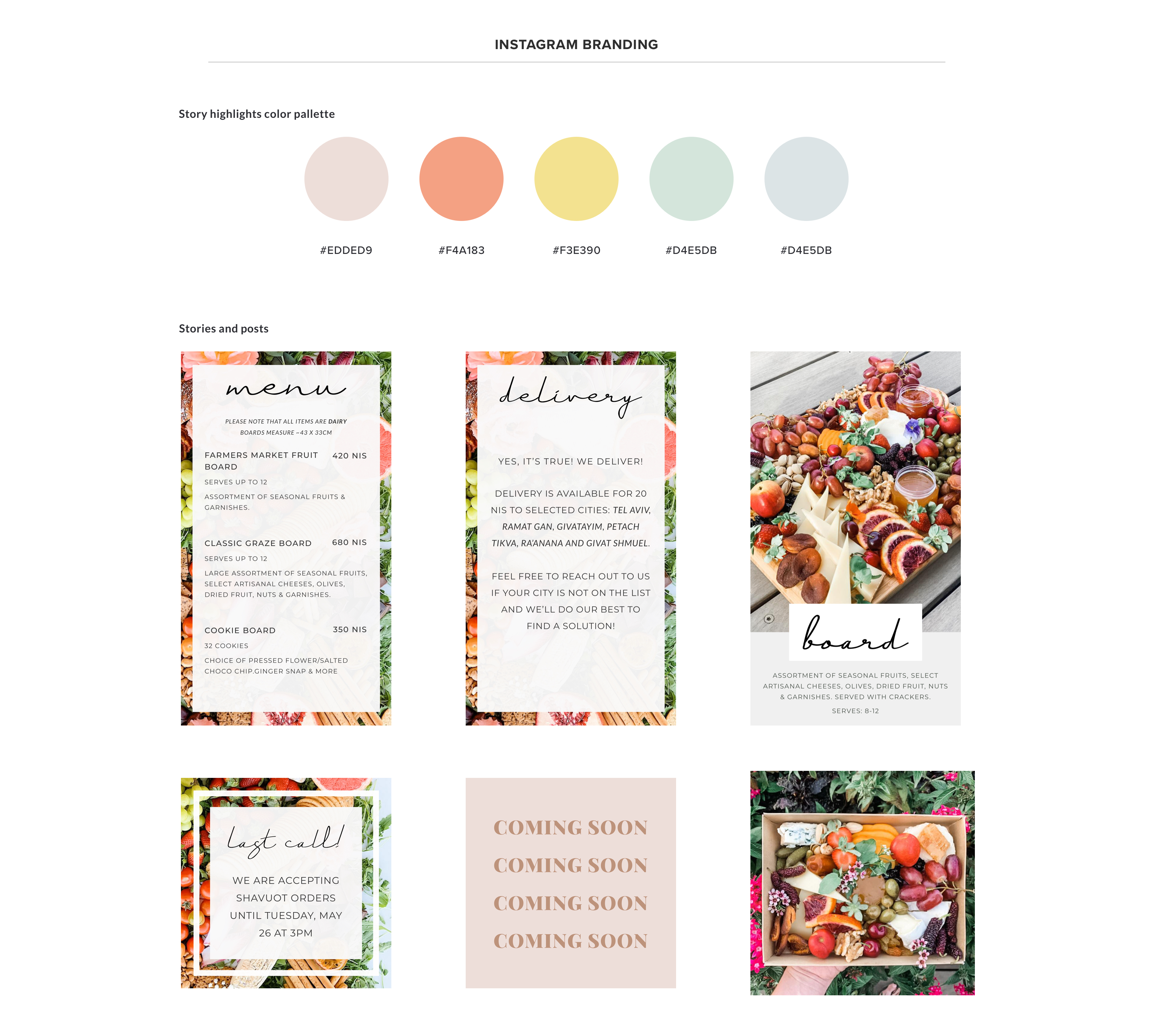
I also designed branding for Graze's social media platforms, utilizing a more extensive color palette for social media posts and story highlights on the company's Instagram page.